Request a Consultation.
Let’s talk about your business and how we can help it grow. Schedule a complimentary Strategy Session today with one of our Senior Strategists.
Let’s talk about your business and how we can help it grow. Schedule a complimentary Strategy Session today with one of our Senior Strategists.
Request a free SEO Audit by completing the form below. It’s tailored, meaty, just for you, and – best of all – free . We’re willing to prove where we can deliver value – and whether you hire us or stop taking our calls, you keep the ideas.
We’re on a mission to help businesses use data to make more informed decisions. Contact us today and we’ll build you your very own custom Google Data Studio Dashboard at no charge.
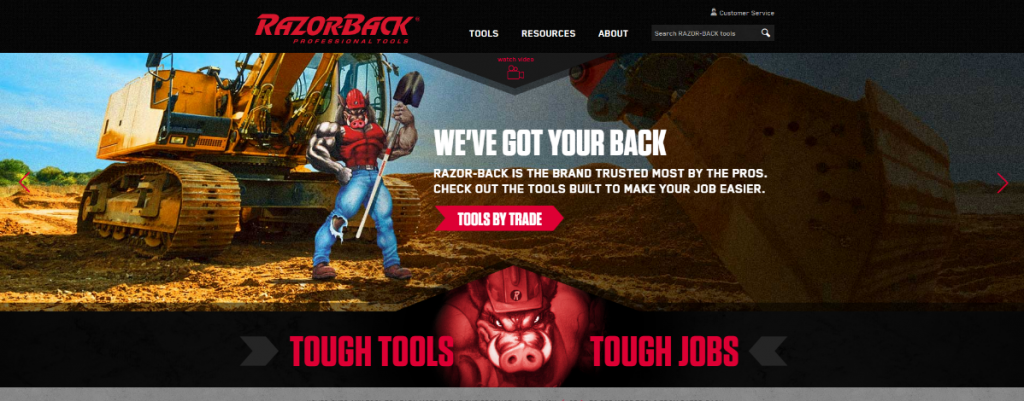
Razor-Back tools are famous for their strength and endurance among professionals and hobbyists alike. So when the brand approached us about designing a website that captured Razor-Back, we knew it had to be just as hard working as it was good looking. We’re thrilled to announce the launch of a site that’s breaking ground in user experience and functionality.

Pamela Denlinger, Account Manager for the project, worked closely with the Razor-Back team to ensure that the site gave users a fast track to finding and ordering tools. “A neat aspect of the site is the ability to drill down through a set of criteria to find the tool you want,” Pamela said. “We know that professionals are specific about their wants and needs for a tool, so we made this easy-to-use filtering system which will help them find the perfect tool just by selecting key features and components.”
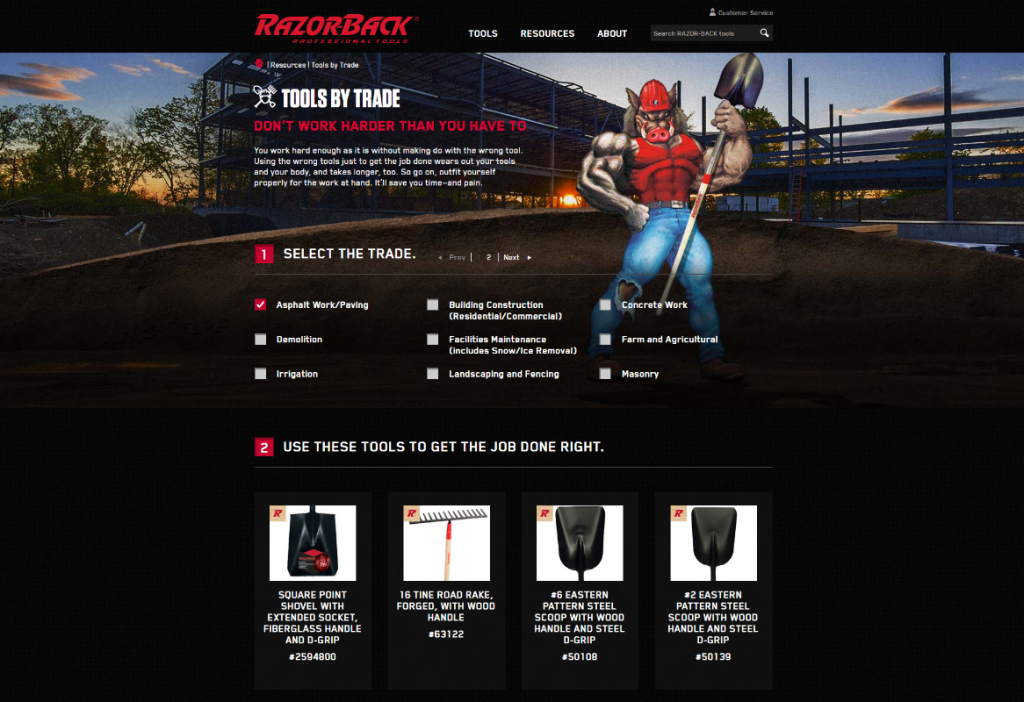
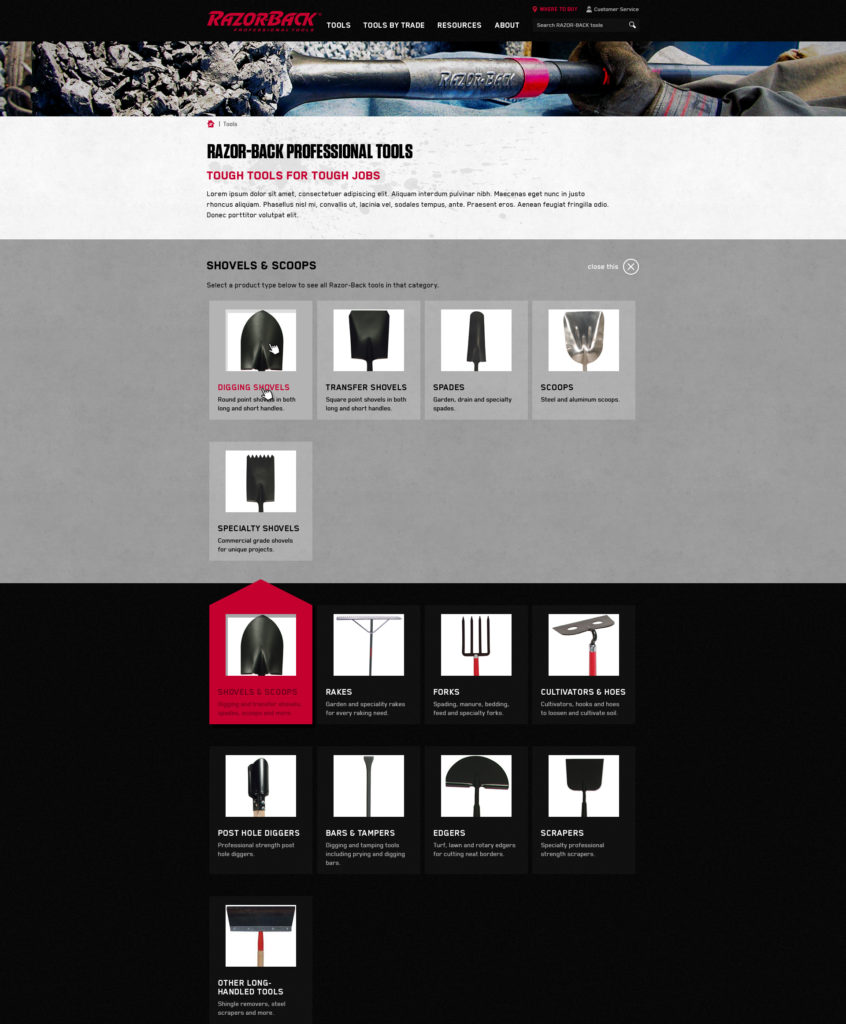
The site offers paths for sorting tools by trade and by features. In the Tools by Trade Section, one click from the home page, the user can choose from the most common trades to view the tools used most in those professions.

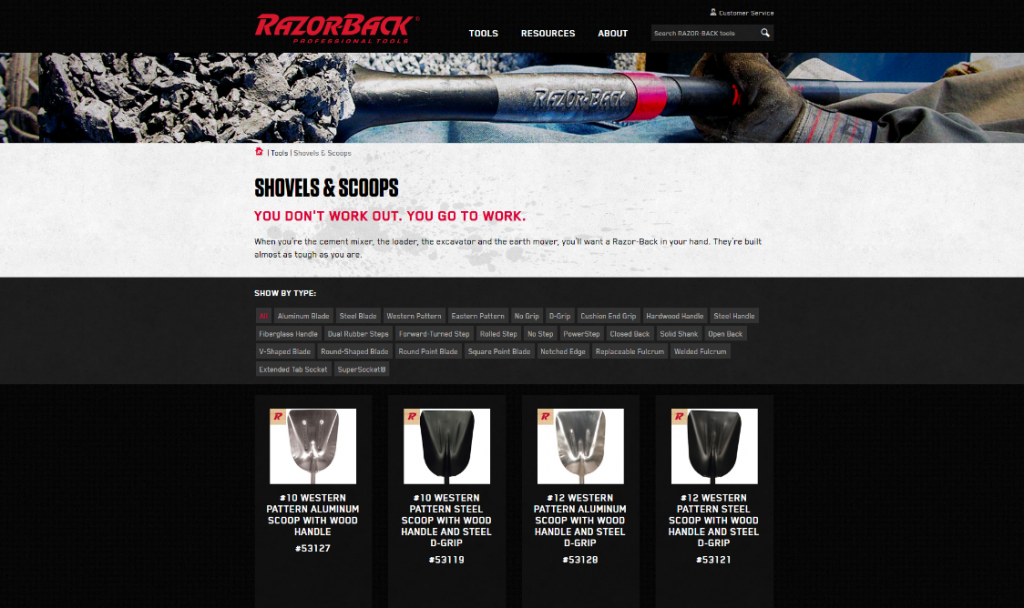
In addition, each tool is tagged with as many as 27 features that can be used to sort selections.

“Who knew there were so many ways a shovel could be built?” Pamela said. “I didn’t until working on this site, but each feature is unique and makes the tool what it is.”
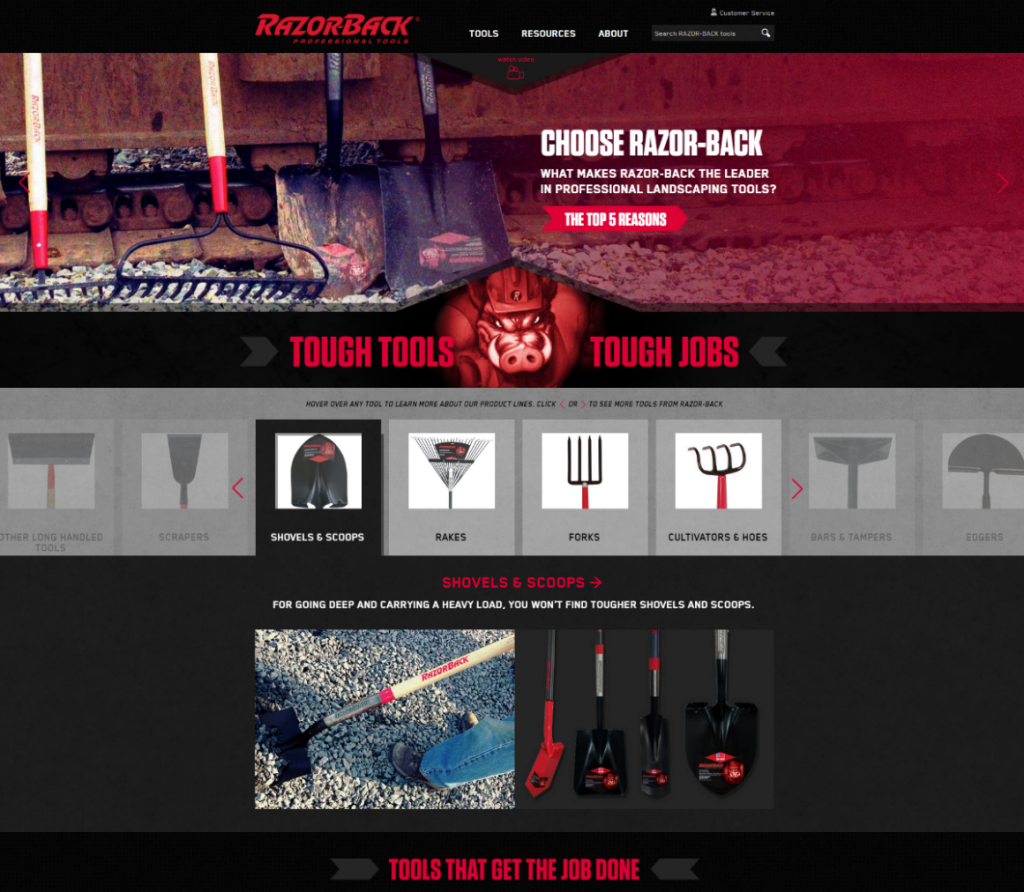
In addition, the site features tool families on the home page in a bold, interactive slider. When the user highlights a product category, a large lifestyle shot appears next to a product shot. “It conveys information about how the tools are used and is so much more dynamic than a product shot alone,” said Mike Clay, Web Developer, who handled the front-end coding. “If you want to drive people to products, what better way to do that than by showcasing all these features and lifestyle pictures right off the bat?”

A dedicated Tools page lays out the complete product lineup in a compact, user-friendly layout. “The product categories are laid out differently from most,” Mike said. “There are nine top navigation levels, and when you click on one it pulls down more categories. You won’t see many product pages that function that way. It’s completely custom from line one.”

The page is designed to drive users quickly to the Where to Buy page. “The function of the site is to get the user quickly to a place where they can find what they want and get it, either online or through stores,” Mike said. “The best way to do that is to get them there quickly and make it easy to remember so the next time they visit they know what to do. And of course it’s responsive, so they can get there equally well from a desktop or mobile phone.”
The Where to Buy page pulls in the user’s location and proposes a zip code. All the user has to do is hit “accept” and the site produces two paths, one to brick-and-mortar stores in the area where Razor-Back is sold and the other to online sellers. “Immediately users have what they need to buy,” Mike said.
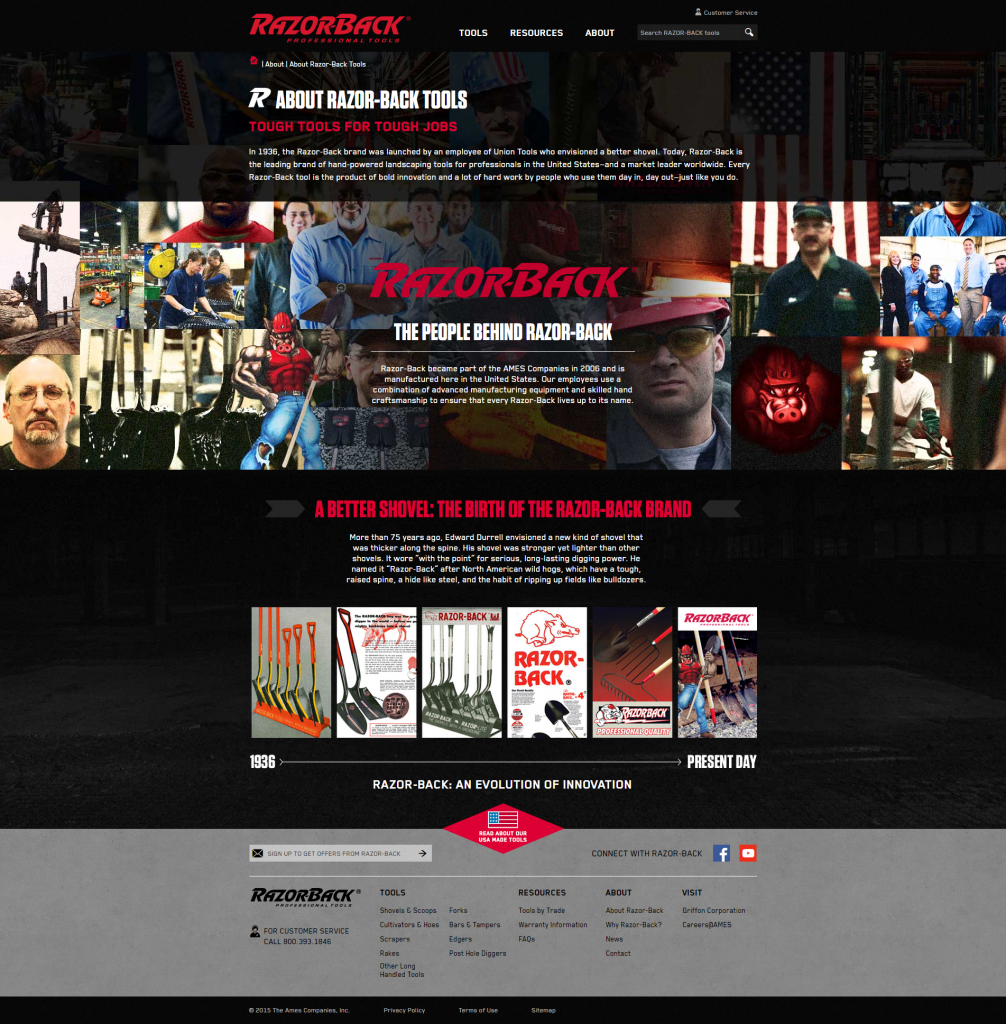
Razor-Back recently completed a rebrand with a bold new visual brand language, and the client wanted something exciting to match. “This website was probably one of the more challenging designs I’ve had to tackle in my career,” said Creative Director Bryan Clancy. “I think the overall challenge was taking a very tough and powerful brand design and integrating it seamlessly for the web without making it ‘tough’ for the user to navigate through the site. But once the design ‘clicked’ for me, I feel it came together nicely.”
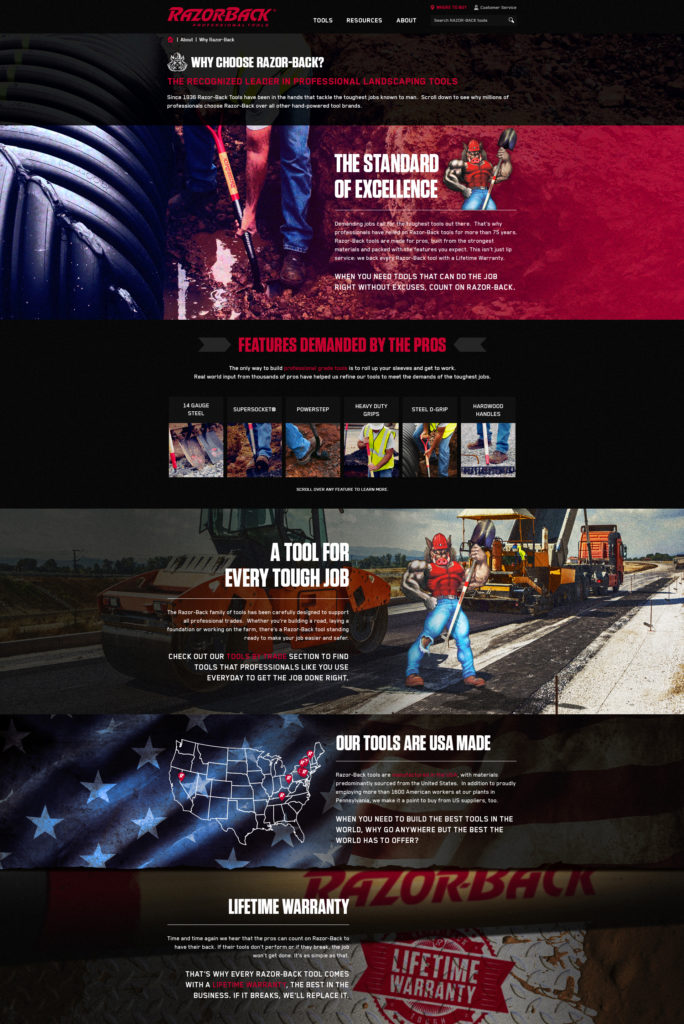
To drive home the essence of the brand, Mike worked with Creative Director Bryan Clancy to create a “Why Choose Razor-Back” page featuring parallax scrolling across four main tiers.

“As the user scrolls down the page, blocks of text slide in,” Clay said. “At the same time, the images scroll behind static bands, slowly revealing the backgrounds. I also animated the Razor-Back hog to drop into the picture on the page load so users would see something happen right away even if they didn’t scroll. That’s important not only to keep the page dynamic from beginning to end, but because it sets up the expectation in the user for how the site works, which helps the user navigate the rest of the site. It also unifies the design.”
The parallax bands give the page a stunning 3-D effect. “Parallax scrolling only works with certain designs,” Clay said. “I wanted to give the client something different, and I knew it would work well for this page. They were really pleased with the way it all came out. It’s very big and bold and in your face, which is what the Razor-Back brand is all about.”
Check out the site at www.razor-back.com.

Want a bold, cutting-edge website to match your brand? Let’s talk.